Diseño UI/UX y prototipado de aplicaciones
En el mercado actual se demanda mucho el desarrollo de aplicaciones web y móviles, por lo que en el ámbito empresarial, para poder ofrecer un buen servicio integral debemos conocer todo el proceso que conlleva la creación de una aplicación, atendiendo de primeras a las necesidades del cliente, las necesidades del usuario y la plataforma para la que va a ser concebida esa aplicación. En este post vamos a conocer todo el proceso de creación de una aplicación, hasta que llega a manos del desarrollador.
Antes de nada, me presento. Mi nombre es Diego Melero, soy diseñador en Neodoo Microsystems. Trabajo mano a mano junto con los desarrolladores e ingenieros de software para así poder ofrecer a nuestros clientes un servicio integral en cuanto a la concepción de un nuevo proyecto o producto. Aunque haya flujos de trabajo diferentes a éste, aquí quiero presentar la metodología de trabajo que nosotros tenemos, por lo que tómatelo como algo instructivo y crea tus propias reglas en base al método de trabajo de tu empresa para solucionar las necesidades de tu cliente.
Empezamos. Lo primero es que el cliente aporte sus necesidades e idea de producto, para a continuación valorar las especificaciones técnicas y de desarrollo necesarias para realización de la aplicación y de ahí, empezamos con lápiz y papel con lo que en diseño llamamos bocetos o wireframes.
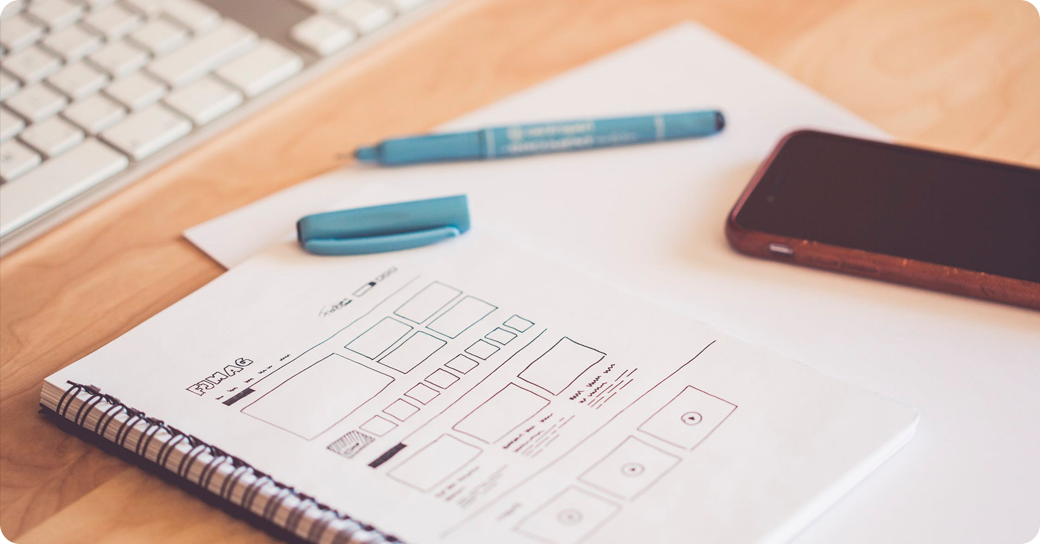
1. Bocetos o Wireframes
Los bocetos o wireframes son una representación visual de una interfaz (UI) en la que se utilizan formas simples como cajas, círculos, líneas y flechas para así mostrar una estructuración básica del contenido y la jerarquía de la información. ¡Exacto!, son dibujos muy sencillos para que el cliente pueda ver una etapa temprana de su producto sin que se haya invertido en desarrollo aún, para así poder tomar decisiones básicas en cuanto a la organización del contenido.
La creación de wireframes es un paso fundamental en el diseño de una aplicación, ya que partes de una idea básica de diseño, centrándote más en la organización de elementos y usabilidad para estudiar y analizar el conjunto de la idea del cliente, además de ahorrar costes innecesarios en etapas más avanzadas del proyecto. Piensa en lo costoso que sería crear una aplicación di empezamos el proceso de creación desarrollando y escribiendo código, sin ni siquiera dibujar un boceto y luego tener que realizar cambios constantemente. Por ello, es aquí donde empieza el trabajo el diseñador.
Para la creación de wireframes recomiendo comenzar sobre una hoja de papel, realizando bocetos simples. Siempre puedes pasar esos bocetos a limpio de cara a enseñarlo al cliente para que vea todo más claro en una de las primeras reuniones de seguimiento, ya que el papel, al ser algo físico, da cierta calidez en las presentaciones tempranas de un proyecto y se pueden tomar decisiones garabateando directamente encima de esos bocetos.
Mis recomendaciones para la creación de bocetos o wireframes son:
- Mantén tu mente abierta y deja fluir tus ideas sobre el papel.
- No te tomes demasiado tiempo en un boceto específico, ya que este es tan sólo un medio para explicar tu idea.
- Utiliza herramientas que te ayuden a desarrollar tus wireframes. En mi caso suelo utilizar una plantilla impresa con tamaños mas o menos reales de pantallas de móvil, o en el caso de que se trate una aplicación web, utilizo una cara de folio entera para cada pantalla. Al final del post te dejo enlaces a las plantillas que yo utilizo, por si las quieres descargar gratis.
- Utiliza marcadores o «placeholders». Esto es utilizar formas predefinidas de manera coherente en todas las pantallas, de manera que cada forma representa un contenido específico, par así no llenar tus bocetos de texto real. También puedes utilizar colores diferentes para distinguir los elementos.
- Diviértete. Estás creando algo nuevo.
Pongamos que el cliente ya ha validado tus wireframes y hay que continuar con el proceso. Es momento de explicar por qué es tan importante el diseño UI/UX de una aplicación.
2. Diseño UI/UX
UI (User Interface) y UX (User Experience), en español, interfaz de usuario y experiencia de usuario. Son dos conceptos que juegan un papel fundamental en el desarrollo de una aplicación, ya que van a proporcionar «en parte» el éxito del producto ofreciendo una agradable experiencia a los usuarios, además de ahorrar costes en el posterior desarrollo de la aplicación.
Ambos conceptos son complementarios, pero existe una gran confusión a la hora de diferenciarlos, ya que cada uno le proporciona al usuario unas características diferentes. Vamos a ver en qué se diferencian:
2.1 User Experience (UX)
La experiencia de usuario «como su nombre indica» tiene en cuenta la experiencia que tiene cualquier usuario cuando está interactuando con una aplicación. El trabajo del proceso de UX es mejorar la aplicación para que sea lo más funcional y útil posible, ofreciendo una buena sensación al usuario. Hay que ponerse en la piel del usuario y suponer dónde y cómo quiere encontrar la información; mediante esta reflexión podremos empatizar más con el.
El diseño UX debe ser el primer paso, antes de definir el diseño puro y duro, ya que nos servirá de base para desarrollar la interfaz de usuario (UI). Este trabajo de UX yo lo suelo desarrollar junto con los wireframes o bocetos antes mencionados, para así organizar las diferentes pantallas de la aplicación y tomar decisiones atendiendo a las necesidades que va a tener el usuario.
En resumen, los puntos fundamentales a tener en cuenta para un buen diseño UX son:
- Experiencia general de usuario. Cómo ejemplo real, si un usuario entra en una cafetería y se siente bien atendido, esto es también experiencia de usuario.
- Arquitectura de la información. Ordenación de contenidos para que el usuario encuentre la información que busca.
- Interacción. Anticiparse al usuario y guiarlo para ofrecerle una experiencia clara y sencilla.
- Usabilidad. Debe permitir al usuario encontrar todas las opciones que necesite de una manera fácil y rápida.
- Investigación de usuario. Conocer qué puede llegar a pensar o sentir e intuir de que manera va a interactuar.
Esta parte del proceso es de las más importantes, pero hay que tener en cuanta que aunque tengas una UX muy buena, puedes conseguir arruinar tu aplicación si no has prestado mucha atención a la UI. Es por ello que estos dos conceptos van de la mano en cuanto a la creación de una aplicación, ya que sin uno de ellos, es muy probable que el proyecto fracase, y nuestro cliente no esté contento con el resultado final.
2.2 User interface (UI)
Es todo aquello que permite al usuario interactuar con la aplicación: formas, colores, tamaños, jerarquías de textos. Se podría decir que se trata del diseño final, pero no es así del todo. La interfaz de usuario mide también la comodidad que siente el usuario cuando está navegando por la web y si le resulta agradable a la vista.
El trabajo de UI, en Neodoo Microsystems lo realizamos basándonos en los wireframes y el trabajo del diseño UX, para así trasladar todas esas ideas a un diseño más definitivo. En mi caso utilizo Adobe Photoshop. De esta manera puedes diseñar las diferentes pantallas y definir bien la interfaz de usuario de cara a la próxima reunión que tengas con el cliente.
En resumen, los puntos fundamentales de una interfaz de usuario son:
- Estructura. El usuario debe entender qué es cada cosa, qué partes tratan de un tema y cuáles de otro.
- Simplicidad. Que se lea con facilidad, tamaños de letra adecuados, jerarquía de textos clara y contrastes correctos para aportar coherencia visual.
- Visibilidad. No esconder opciones o poner complicado encontrar cierta información. Hay que dejar muy claras las acciones que se pueden llevar a cabo.
- Recursos gráficos. Hay que ofrecer una imagen clara del producto para que sea reconocible nuestra marca o producto, prestando especial atención a recursos gráficos, colores o tamaños.
3. Prototipo
Ya tenemos nuestras pantallas diseñadas y una experiencia de usuario bien definida, el cliente nos ha dado el OK; por lo que ha llegado el momento de terminar de ganarnos la confianza de ese cliente. Es ahora cuando se puede desarrollar un prototipo de la aplicación.
Un prototipo es una maqueta interactiva, mediante la cual puedes identificar algún error o posible mejora en cuanto a usabilidad o diseño antes de invertir tiempo o dinero en su desarrollo. Mediante un prototipo puedes compartir opiniones con el resto del equipo de desarrollo o con el cliente, ya que mostrando un prototipo navegable e interactivo, el cliente va a poder ver su proyecto materializado pero sin la necesidad de desarrollo.
Existen multitud de herramientas para realizar prototipos. En mi caso utilizo una herramienta Open Source gratuita: Presentator. Esta herramienta permite subir diseños finales (creados con Sketch, Axure, Photoshop…) y enlazarlos para crear una navegación que simule el comportamiento real de una aplicación o web. Desde allí también puedes gestionar diferentes proyectos o insertar comentarios dentro del prototipo. Échale un ojo, ya que de todas las herramientas que he utilizado (Invision, Marvel, Adobe Xd…), esta es la que más me gusta (en parte porque es de código abierto y gratuita).
Una vez tenemos el prototipo revisado por el cliente y nuestro equipo, ya podemos empezar con el desarrollo. Hay que tener en cuenta algo importante, y es que teniendo este prototipo no sólo va a hacer que nuestro cliente vea un avance significativo y tenga las ideas más claras, sino que va a facilitar el trabajo del desarrollador, ya que mediante el prototipo va a entender perfectamente el comportamiento de la aplicación, estructura, etc., lo que se traduce también en un ahorro significativo de tiempo y dinero.
4. Descargas
– Descargar plantilla gratis wireframe smartphone.
– Descargar plantilla gratis wireframe tablet.
– Descargar plantilla gratis wireframe browser.
– Descargar plantilla gratis boceto libre.
Si tienes cualquier duda acerca de la creación de aplicaciones puedes contactar conmigo en los comentarios o enviando un mail a: diego.melero@neodoo.es
Si te ha resultado útil, comparte este post en tus redes sociales:
Tips, tutoriales y novedades
Recibe directamente en tu correo todas las novedades, tips y tutoriales gratuitos que compartimos desde Neodoo Microsystems











0 comentarios